Have you ever wonder how many time wasted on loading time while browsing a website ?
I think may be not an issue in the past few years if we are not digesting new information every single day like today.
Like it or not we tend to browse and getting the information as fast as we can. Yes, you can blame the extra information overload or whatever.
But what really bug me is all those wasted time can be reduced to minimal possible with some few step taken before hand by the website developer or its system administrator.
I’ve happened to maintain the same wordpress theme for a few years now.
Some of the thing been obsolete and things are broken when we tried to load some specific features.
So, I’ve decided to take some step to fix and reducing error during loading this blog.
I came across the parallel download method using content delivery network.
Most of browser now capable to make async request to different set of servers simultaneously while waiting for previous is downloaded.
This could save a lot of waiting time just to download the content.
The step to accomplish this is not as hard as it seem.
I use the following plugin/ support.
1. WP-Rocket
2. Cloudflare
3. Linux shared hosting with cpanel
Content Delivery Network setup:
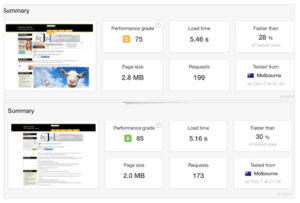
and here is the result:
And after few round of minor tweaks on the themes codes:
What else can you do as website administrator to help improve user experience while browsing your website?